The context
With the COVID-19 and the shelter in place, there is not much opportunities to play D&D face to face with friends.
Some groups decided to go to platforms like Roll20 or Fantasy Ground. While I love those apps they are lacking something in my opinion: an integration with DnD Beyond.
I personally have a LOT of digital content on DnD Beyond and the idea of buying it again on another platform is not something I am considering.
Unfortunately the business model of each of those will probably prevent them from building integrations with their competitors.
The project
With that being said, I decided to spend more time coding while I could not play the way I wanted.
I have always been interested in doing my part for the D&D community. As a developer, it has mostly been by building app and tools like the chrome extension I worked on few months ago (D&D Beyond DM Screen).
This time I decided to go much further with an ambitious and maybe unreachable project: Building my own platform.
Here is a list of the thing I wanted to have:
- Character import from DnD Beyond
- DM Screen to replace the chrome extension and allow people to use it on other browsers / devices (like tablets)
- A tabletop where I could use my characters from DnD Beyond
- And a lot of other stuff :)
And you know what, I should even get crazy and use the dungeon generator I built more than a year ago using minimum spanning tree to link the rooms.
I have just published two elixir libraries to find the Delaunay triangulation and calculate the minimum spanning tree using Kruskal. Tweet
The beginning: Playing with canvases
I started playing with Fabric.js, a tool to manipulate canvases in JavaScript.
After struggling a lot, I was finally able to get a nice “base” for my tabletop.
Yeah, I can draw and zoom with a canvas:

So next, I wanted to be able to stick objects to the grid, like in a real tabletop app.

Let’s get real now: Layers
Ok, canvas are fun but I needed to add more features on top of it.
This version now integrates layers which is super helpful if you want to have a map in the background, decors, and token on top of them.
This version also comes with copy / paste and save / restore
Let’s be honest now: Animated backgrounds
Lately I have seen a lot of fuzz around animated backgrounds on tabletop apps. And I confess, I also love that feature so I HAD to implement it.
Great animated background project (from which I took the free animated background): https://www.patreon.com/dynamicdungeons
The zoom
The zoom feature I was using was kind of buggy so I decided to rebuild it and this is the result:
The web app
For this app I wanted to build something robust and scalable. It took some time to come with a good start.
I won’t detail more the whole process but this is some example of features available in the first Alpha version here.
DISCLAIMER: This project is barely in Alpha.The database might be reset from time to time.Please be patient for bug fixes and feature request as I am doing this project on my free time.
If you find issues, you can create an issue in github here: https://github.com/AshDevFr/encounters_app
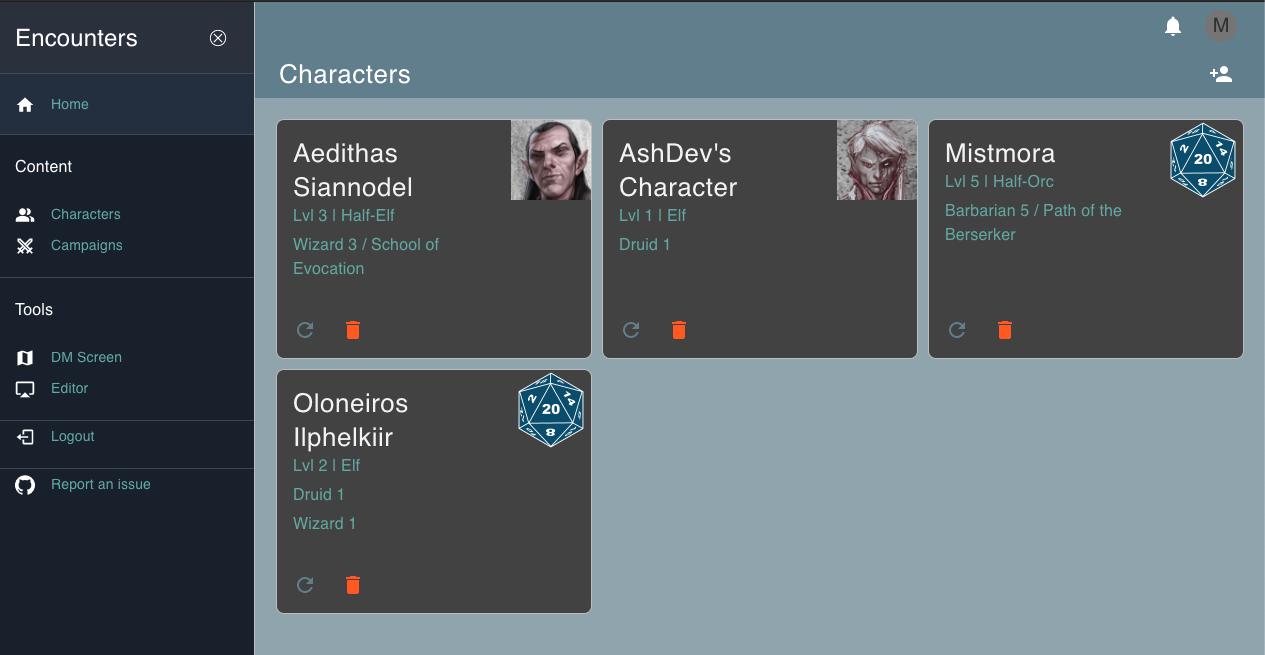
Character Import:

Campaign creation:

Campaign characters assign:

DM Screen:

Next
Here is a list of the things I’m going to work on next:
- Editor
- Create maps
- Save and restore from the api
- Generate a dungeon
- Add videos
- Add character tokens
- Overlay on characters to display basics stats
- Read only version for players with the ability to move their own token
- Encounters
- Create
- Add characters
- Add NPC
- Initiative
- Asset management
- Save list of external assets
- Upload assets of integrate with Box / Dropbox / Drive
- DM Screen
- Refresh all characters
- Auto refresh
- Characters
- Create characters
- Edit characters
- Display character’s sheets
- Content
- Create content (modules / campaigns / encounters)
- Export / Import content
- Share content
Conclusion
I will keep working on this project on my free time.
If you are good at UI and wants to participate on creating UI components for this project, feel free to reach out.