During the last past year, I trained a lot of people on AngularJS in my company. Lately, I was thinking that our repository was old and not really good looking.
Then, I had an idea, what if I wanted to train people outside of my company, like in university for example. So with this idea I decided to create a new set of exercises to learn how to develop a web application using AngularJS. That is exactly what Blogular is.
This repository comes with a lot of branches, each exercise has a step-x branch and a step-x-solution branch which is a solution.
You can get this training set here : github.com/AshDevFr/blogular
These are the already created steps:
- Step 1 - Databinding
- Step 2 - Create a controller
- Step 3 - Scope inheritance
- Step 4 - Load data from the controller
- Step 5 - Form usage
- Step 6 - Article creation
- Step 7 - ControllerAs
- Step 8 - Event
- Step 9 - $http
- Step 10 - Router with ngRoute
- Step 11 - Delete an article
- Step 12 - Edit an article
- Step 13 - Form validation
- Step 14 - Create a service
- Step 15 - Use $resource instead of $http
- Step 16 - Filters
- Step 17 - Search (with filters)
- Step 18 - Sort
- Step 19 - Create a filter
- Step 20 - ngSwitch
- Step 21 - Create a directive
Some steps are in progress and will be released soon :
- Step 22 - Create your own Provider
- Step 23 - UI-Router as an alternative to ngRoute
- Step 24 - Optimization (through bindonce, debounce, etc…)
- Step 25 - Filters (use them on JS side)
- Step 26 - Promises ($q)
- Step 27 - Create a directive with transclude
- Step 28 - Form element (Create a custom form element)
- Step 29 - Translation
- Step 30 - REST (transformRequest/Response)
- Step 31 - Interceptors / Decorators
- Step 32 - CSRF (Header manipulation)
- Step 33 - Unit test: Controller
- Step 34 - Unit test: Directive
- Step 35 - Unit test: Filter
- Step 36 - Unit test: Service
- Step 37 - E2E test
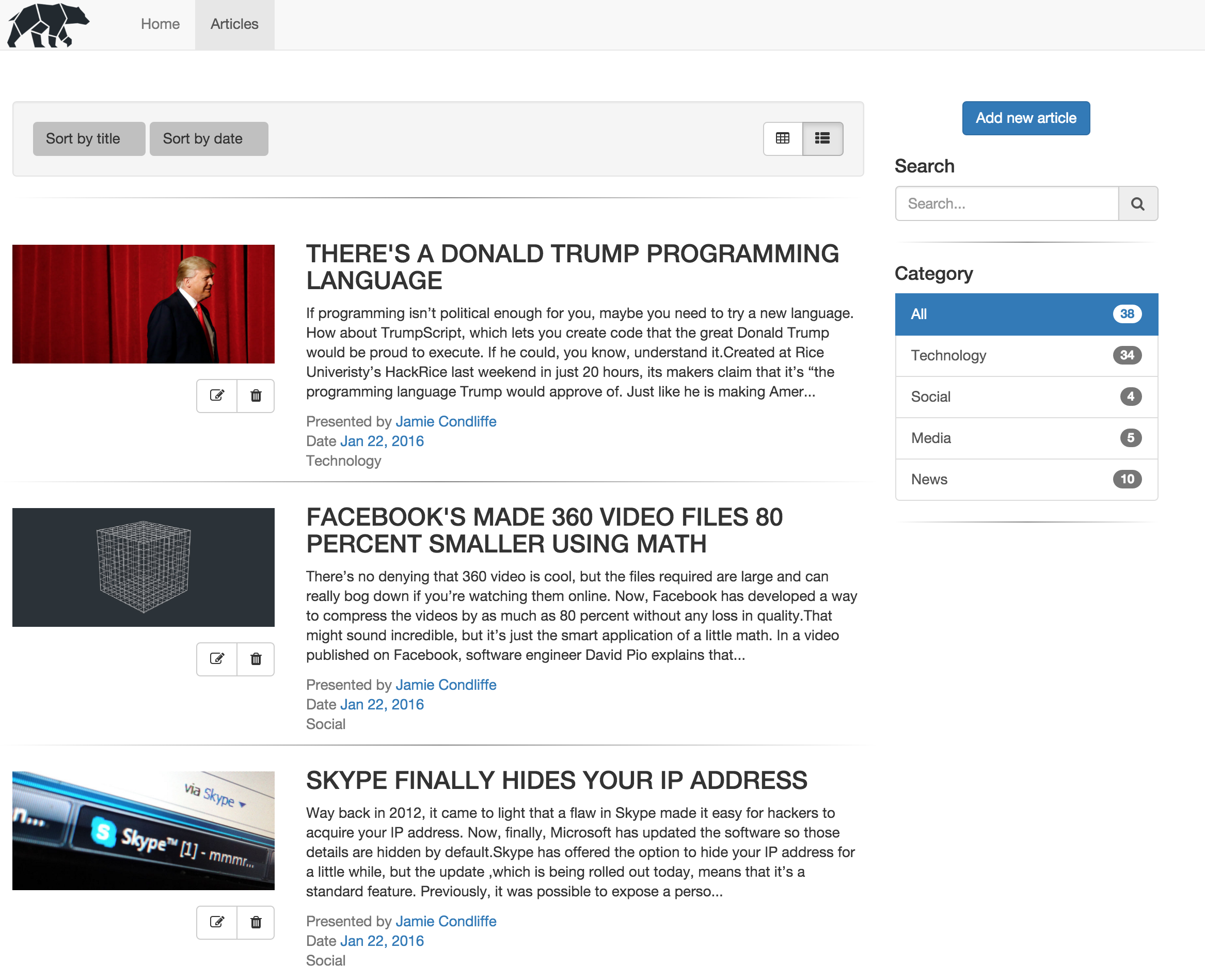
This is how it looks like (step 21) :